Safari 4 CSS Video Effects
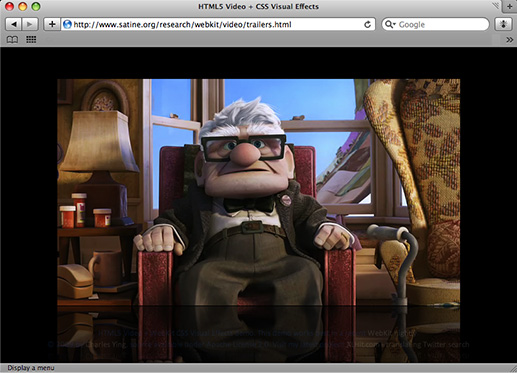
June 4th, 2009If you have a recent browser build of WebKit nightly, you’re going to love this movie trailers demo I’ve been hacking on. Click on the image above, select a movie trailer, and check out Safari 4’s video reflections using CSS Effects. Recent WebKit nightlies with the latest QuickTime installed give the best experience, with flawless transitioned video reflections. Safari 4 Beta also provides a decent experience, but doesn’t transition reflections.
What you are seeing is:
- A WebKit reflection applied to a HTML5 video tag. It’s also just 1 line of CSS, and the same reflection is applied to the movie poster thumbnails as well:
-webkit-box-reflect: below 1 -webkit-gradient(linear, left top, left bottom, color-stop(0.5, transparent), color-stop(1.0, rgba(255, 255, 255, 0.5)));
HTML5 video events, “loadstart” and “finished” which then change the page state.
CSS Transitions handle all of the animation, so my code simply adds and removes the “darker” class to make the text and the movie thumbnails fade out while the video is playing. Things like stopping the video before it fully fades in just works.
Up until Safari 4, video reflections had not been working very smoothly. But times sure have changed.
I should note that video reflections are really tough to do, especially in a web browser. Flash makes it somewhat possible, but not easy, and certainly not as fast as what you see here. And I hope this example gives you a taste of what a cinematic user experience might look like in a web browser.
You may also be interested in my post on CSS CoverFlow, complete with snapping, physics, and perspective correct 3D.

June 5th, 2009 at 10:00 am
[…] satine.org » Safari 4 CSS Video Effects (tags: safari css html5 webkit video) […]
June 7th, 2009 at 2:38 am
Great job, certainly something worth reading
June 11th, 2009 at 6:57 am
[…] Wow. If you’re running Safari 4, prepare to have your mind blown. For details on what is happening, check here. […]
June 11th, 2009 at 3:53 pm
Pretty awesome demo, really surprised how smoothly it runs. Will have to start paying attention to what gets implemented in the nightlies.
July 5th, 2009 at 9:05 pm
[…] HTML5 Video: Everyone doesn’t want all video to go through a Flash plugin. Plus, cool video reflections! […]
July 11th, 2009 at 2:30 pm
[…] HTML5 Video Reflections […]
September 20th, 2009 at 4:47 am
There is a little typo in the link to safari on the trailer-demo-page. (“…apple.coms/…”)
September 25th, 2009 at 7:41 am
i like the design of Safari 4 but i think it uses more resources compared to Opera.
October 13th, 2009 at 6:14 am
i really love the layout of Safari 4. the graphics of this browser looks much better than firefox.
November 4th, 2009 at 3:23 pm
Could you make this Chrome friendly? The mp4 files are fine, but you have quicktime “alternate movies”. If you point straight to the actual movies it’ll work.
January 26th, 2010 at 3:16 am
Looks great! It’s a pity it is supported by Safari 4 only. I’d love to see this feature supported by FireFox…
August 11th, 2010 at 2:59 am
http://www.drblogstein.com/2009/08/buzzworthy-navell-got-blogstein.html